科技工作者之家
科技工作者之家APP是专注科技人才,知识分享与人才交流的服务平台。
科技工作者之家 2021-07-02
今年 5 月 18 日开始的两个星期里,关注苹果 App Store 应用排行的人在顶端发现了一个熟悉的名字——全新升级的麦当劳 App 霸榜应用商店长达两周,累计下载量超过千万。
在此期间,麦当劳推出了一个声势浩大的送麦旋风活动,而且限定只有下载了麦当劳 App 6.0 新版,而不是使用小程序的,才有资格参加。
那些日子里,各种社交平台上流传着打工人携带家里的各种“金饭碗”排队参加活动的视频和段子。据说拿任何带“金色”的容器都能打到冰淇淋,于是大家家里的保温杯、电饭锅、脸盆啥的都被请了出来。
在活动期间人们注意到,除了自己手机网不好的情况之外,就算同一时间兑换优惠的人再多,麦当劳 App 的操作也还是如丝般顺滑,没有卡顿或者系统故障发生。
早前,一些大型点餐平台曾出现短时间访问故障,导致不少人的午餐受到影响。去年麦当劳搞过多次力度超大的优惠,其中也让支付宝轻店不小心“崩了”两回。这回,“麦当劳崩了”没有再登上热搜。
这次一点都不“崩”的促销活动背后并不简单。你可能注意不到的是,跟以往版本相比,全新麦当劳 App 6.0 整体性能提升 10 倍,安装包体积缩小一半,首页打开速度飙升100倍,最快下一次单只需要 10 秒……
518 的“金饭碗”大促是麦当劳 App 全面升级 6.0 之后的第一次大考,结果证明,它不论是从架构和前端板块的大局,还是从控件和动画呈现的细节上都有显著提升,有效支撑了全国消费者更顺畅地获取麦当劳数字化体验。

金拱门,这个干饭人公认的“金饭碗”,在不知不觉间,已经悄然蜕变为一家拥有强劲 IT 实力的大型互联网公司。
更轻盈,更高效
自从微信、支付宝等平台相继推出小程序之后,很多人干的第一件事就是急匆匆卸掉了原本装在手机上的各种单独应用。不过,小程序并非对任何场景都合适,它设计的本意是轻量级的任务,“用完即走”。对于麦当劳点餐这样的高频应用来说,小程序显得有点不堪重负。
与“小马拉大车”的小程序相比,下载 App 可以获得的体验显然提升了一个数量级。相比之下,用小程序加载时,也会有很高频率不断反复刷新。在网不好等特殊情况下,这就更有可能导致订餐失败,以及对服务器频繁发起请求,增加了“崩”的概率。
而在此基础上,App 还需要进行更进一步的优化,以拉开跟小程序之间在性能上的距离,增加人们下载使用的吸引力。
而实现这个优化目标的根本方法,就是进一步把更多需要用到的元素预先存储到手机上,同时又压缩它们的体积,节省手机的存储空间。又要存的东西多,又要占的空间小。看起来这似乎是不可能的任务,但最新的麦当劳 App 6.0 版成功做到了这一点。
在仔细分析了 6.0 版的产品功能设计之后,麦当劳 App 架构师创新地研发出了一套“多层低耦合的组件化技术架构”,将整个 App 分成了三层。在最底层是一些和手机硬件、操作系统相关的基础能力,持续确保 App 稳定运行。
在中间层,存放着顾客可能在使用任意功能时,都会多少用到的一些组件,比如麦当劳 logo、对话框、图标、字体等,被折叠为可高度复用的“通用型业务组件”,通俗地讲就是打了很多“压缩包”。
模块化、组件化的设计思路对减少安装包体积,以及保证更快的加载速度来说至关重要。而实现这一点,就需要首先全面梳理顾客进入 App 到完成交易的所有流程,找出每个步骤,每个界面所使用的元素及其共同点,再进行合并同类项的精简动作。
麦当劳 App 6.0 的首页就是组件化的经典案例,它使用可反复使用的高性能列表控件作为内容承载基础,在此之上开发了 30 多套子元素模板。通过首页楼层配置后台,可轻松配置出上百种页面聚合形式。
如今,麦当劳在中国每周都有送优惠券的定期活动,也有根据热点事件马上安排的不定时促销。百变的麦当劳 App 6.0 首页,成功应对了麦当劳频繁展开的各种产品促销活动推广。

统一的元素模板支持快速上线新的促销活动,同时可以千人千面,个性化推荐,又不用设计单独特定的版式。结合大数据分析系统和个性化推荐系统的能力,快速便捷地将优惠活动、优惠产品、推荐门店等展示给不同用户,帮助用户快速选品、下单。
实际测试结果显示,麦当劳 App 6.0 相比上一版本,安装包体积降低 50%,系统可用性提升20倍。至于上面提到的 App 首屏,响应速度更是比上一版飙升了 100 倍。
更顺滑,更好玩
打开麦当劳 App 6.0,选择一家离你最近的餐厅,开始点餐。你会发现一家在正餐时段营业的餐厅存在 90-100 个 SKU,小到甜筒和苹果片,大到各种各样的桶。它们被分为 10 个品类,再加上一个促销品类位置和一个“猜你喜欢”,总共 12 个大类;每个大类里面又有 3-4 个小类,例如“鸡肉汉堡”里面可以分为“OH 麦卡”、“三件套”、“四件套”、“单品”。
你的所有下单本质上都是这些单品的排列组合,它们随着不同的套餐、优惠券和会员卡资格而呈现出不同的价格。
而在 App 内访问这个菜单,你会发现滑动查看所有菜品的过程非常让人愉悦,手指甩动 2-3 下,最多 3 秒钟就可以从顶滑到底。这些复杂的元素和模块,必须被流畅地串联起来。其巨大的信息量和丰富的功能,必须化繁为简,让用户减少学习和等待的时间。停留在菜单页的每一秒钟都弥足珍贵。
根据尼尔森在 1993 年提出的网页加载可容忍等待时间理论,0.1 秒以内的等待时长不会被用户感知。0.1-1 秒的等待已经足够察觉,给用户操作造成了困扰,但用户尚可容忍。超过 10 秒钟,用户就会切走去干别的。
要知道,从 1993 年发展至今的互联网已经大大削弱了人们延迟满足的能力,现在人们能容忍的等待时间已经大为缩短。
负责麦当劳 App 6.0 菜单页的工程师,经过精心的构思设计,将多个滚动视图和列表视图创新地嵌套组合在一起。同时,根据用户手指在屏幕中滑动的坐标偏移量,配合 UIDynamic 来模拟惯性及回弹的效果,完全重新编写了手势交互,替换了系统原生的手势响应,才保证了跨 iOS / Android 系统、跨越不同配置机型都能提供最完美的交互体验。
使用新版麦当劳 App 6.0,整体性能较上一版提升 10 倍,在网络条件和手机配置支持下,用户最快在 10 秒以内可完成一次下单。这种独有的创新解决方案不仅满足了现有的需求,也为后期探索更多有意思的交互形态提供了极大的便利。
回到上级菜单,如果我们想下拉刷新一下,会发现一个躲起来的“汉堡包”,随着手指下拉,饼皮、菜叶、牛肉饼、吉士片等被纵向摊开,让人忍不住想多拉几下。
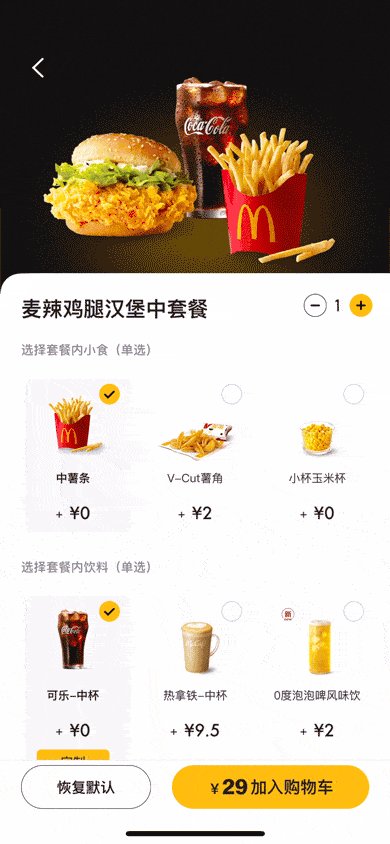
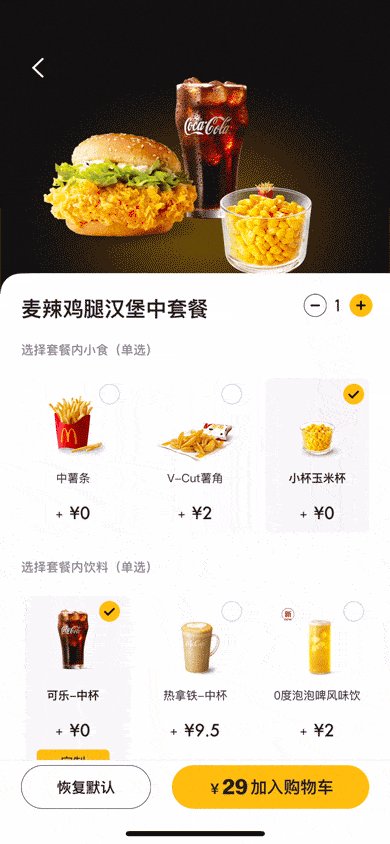
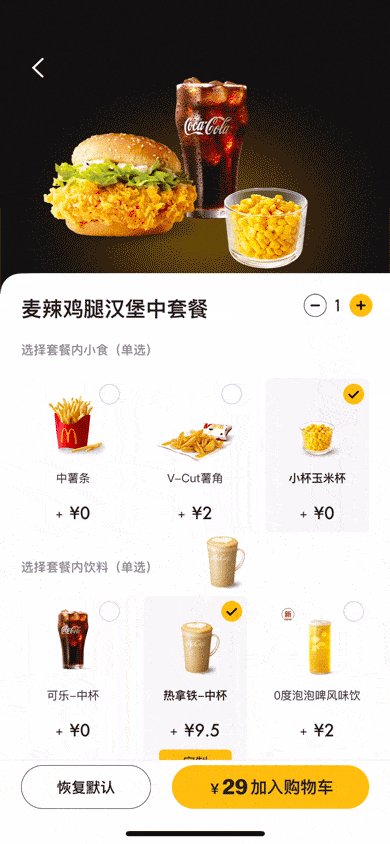
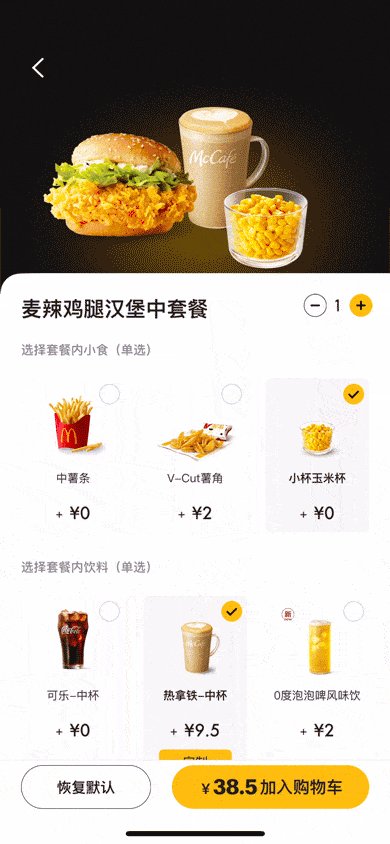
而这还不是麦当劳 App 6.0 最让人爱不释手的“彩蛋”。让我们在菜单页和餐品详情页,试着选一种套餐,或者更改套餐附带的主食、配菜和饮料;你会发现,每当有所选择,餐品们就像被赋予了生命一般,经过一道美丽的弧线落入餐盘中,或者“撑杆跳”弹到页面顶部的展示图上,直观地显示出你即将选中的餐品。

其实选择和定制的过程,相对来说隐藏的比较深,也很容易让一些顾客绕迷糊。为了让枯燥的餐品定制选择变得更有趣,吸引更多人主动尝试选餐,麦当劳交互设计师和工程师们经过充分讨论和创新思考,开发出了一套“动态餐盘”引擎。
“动态餐盘”引擎内含一整套餐盘模板,支持 N 件套的堆叠摆放,并可高效渲染。
如果你细心观察,你会发现每个套餐当中的某种饮品——比如可乐、阳光橙或者冰美式——总是保持着同样的大小和形状,且在三件套、四件套、1+1=12 或单品等几种形式下,始终处于画面中同样的位置。
这就是我们上面提到的资源“压缩包”起到了作用,同样的一个餐品在不同套餐里显示,会被重复使用,从而提升了展示的效率,让你可以更快看到。
有了已经搭配好的餐盘模板,选好不同餐品的时候,它们就会从下方待选择区域经过一个曲线动画飞上屏幕上方的餐盘区域,准确落到该在的位置上。
与此同时,被它盖住的上一种餐品随之消失,被替换掉。整个过程天衣无缝,实现了“让美味动起来,使选餐更欢乐”。

这个在麦当劳 App 6.0 里大放异彩的“动态餐盘”已获国家知识产权局认证的《外观设计专利》, 对滑动菜单效果的优化,以及用“动态餐盘”改善餐品定制流程,这些动态效果是麦当劳 App 6.0 整体体验不可缺少的一部分,减少了人们在不断刷新过程中的心理不适感,也可以减少更多用户在焦急等待过程中不断下拉引发的刷新请求,进一步减少“崩”的可能性。
更可靠、更稳定
通过高效整合资源,运用模块化、组件化设计,针对性优化动效、提升体验,麦当劳 App 6.0 在百万用户的手机上站稳了脚跟,为减少“崩”的概率做到了极致。
在 2021 年 1 月开发完成 App 6.0 并开始小范围灰度测试后,麦当劳 IT 部门马不停蹄地展开了对旗下多端点餐产品的协同优化,电脑网页版、支付宝小程序、微信小程序的新版分别在今年 1、4、5 月上线。
这些新版产品实现了会员、菜单、订单和权益卡/券的数据互通,逐步淘汰了一些同时运行的旧版系统及组件,在支付宝小程序上也改善了性能。而对于微信小程序,麦当劳将原有 i麦当劳、i麦乐送、i麦当劳点餐、i麦当劳钱包余额、i麦当劳麦钱包五大点餐小程序合而为一,避免用户在点餐中的频繁跳转。
支持所有端和业务系统之间同步通讯、并进一步提升稳定性、降低开发运营成本的关键,则在于麦当劳 2019 年 7 月开始启动的业务中台。
如果说麦当劳 App 6.0 在内部经过梳理,整合了可以复用的各种资源,那么在横跨 App、网页、小程序等多个用户终端的开发中,中台就起到了快速响应,提升资源复用性、避免重复开发的功效,全年可为公司节约近亿元投入。
经过一年多的建设,到 2020 年 10 月起,麦当劳支付宝小程序率先接入中台,并在 12 月 28 日的会员日经受住了考验,当日支撑支付宝小程序单渠道完成发放数百万卡券及完成数百万笔订单。
而刚过去的 6 月 7 日是继 518 麦当劳 App 6.0 上线活动之后的又一个流量高峰,全天订单量创全渠道接入中台后的新高,整个系统保持运行平稳,为日常运营提供了全方位支撑。
麦当劳 App 等多端新版、以及中台系统的成功上线,只是公司近年来持续加码 IT 投入结出的累累硕果之一。麦当劳耗资超过 1.7 亿的首个 IT 战略研发中心已在南京启用,预计到明年吸纳工程师数量翻倍,达到 200 多人。
近年来,麦当劳的线上点餐、零接触取餐等新服务受到中国市场的高度认可。截至 2021 年 3 月,麦当劳会员已经过亿。春节前后推广的微信社群运营系统,已经在全国直营门店铺开,社群总数超过万个, 社群用户达到百万级别。
数字体验将麦当劳的服务范围扩展到门店之外,实现全天候 24 小时服务。而这一切都让麦当劳深感在中国市场数字化转型的重要性和紧迫度。
提升数字化及会员体验是麦当劳构建“随时随地”体验的重要部分,打造了永不歇业的展示和客户关系维护平台,让麦当劳的数字入口,如同街边 24 小时麦当劳亮起的灯光一样,成为陪伴每个中国人的一个安心的存在。
来源:huxiu_com 虎嗅APP
原文链接:http://mp.weixin.qq.com/s?__biz=MTQzMjE1NjQwMQ==&mid=2655694053&idx=4&sn=c567e63e4b486aea71e6cb762d0b9ca5
版权声明:除非特别注明,本站所载内容来源于互联网、微信公众号等公开渠道,不代表本站观点,仅供参考、交流、公益传播之目的。转载的稿件版权归原作者或机构所有,如有侵权,请联系删除。
电话:(010)86409582
邮箱:kejie@scimall.org.cn